スマホ時代のデザイン

ウェブサイトのデザインは、
色やフォントなどの雰囲気のいいものに支持が集まることが多い。
だからWebサイト全体のイメージを作るデザインは重要だ。
けれど、必要以上に凝ったデザインはもう意味がないかもしれない。
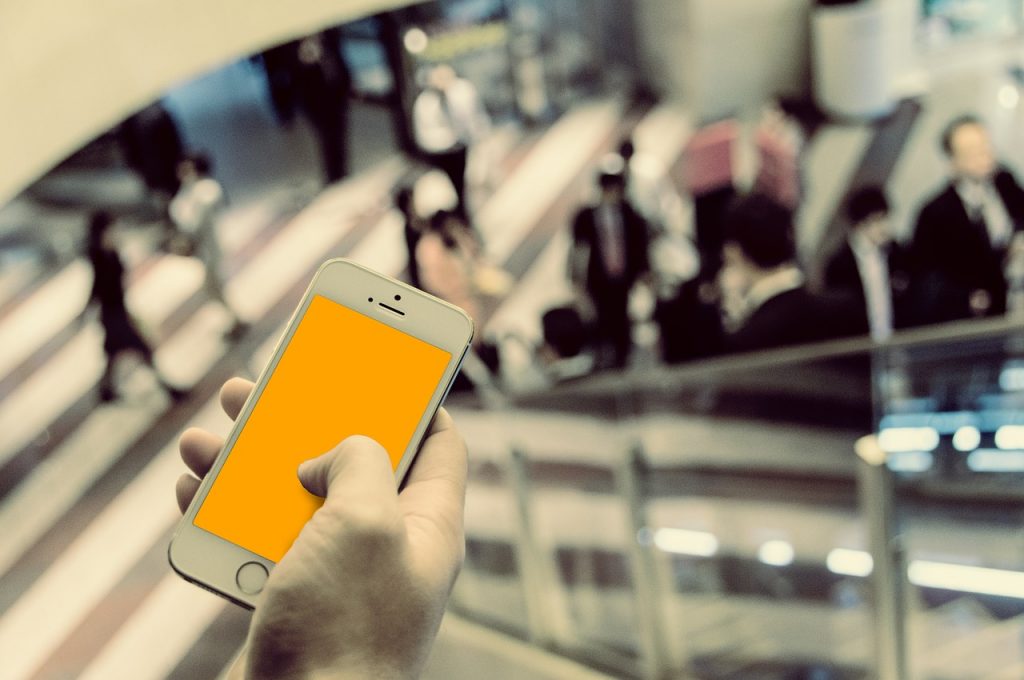
これからのWebデバイスはPCからスマホが主流になってくるが、スマホを前提にしたWebデザインは、すればするほど邪魔になる。
スマホは純粋に情報消費の媒体だ。
その画面スペースの制約から、PC版でいくら雰囲気のいいデザインを作っても、そのまま全てスマホにも反映する余地はない。
むしろ読むことを邪魔しないために自己主張を抑えることが必然になる。
(もちん、ゲーム要素の強いキャンペーンサイトなどは別)
デザインは視覚的なアイデンティティを作るときに大きな力を発揮するが、スマホという限られた画面では出番はないのだろうか。
実際のところ、スマホ時代のコンテンツデザインは、読みやすく調整された文字とロゴマークによる主体の署名以外あまりいじる所はない。
いわqゆるフォーマットとしての「デザインどころ」が極端に少ないのだ。
だが、それでもその会社らしさや主張を出せる部分がある。
それはコンテンツの内容だ。
画像や動画・文章などの、「デザインを構成する要素」が最も重要である。
たとえば、社長の画像が必要なら、どんな撮り方をしたらそのパーソナリティが伝わるのかよく検討してみる。
バカ笑いしていたりなどのくだけたポートレートのほうがかしこまった証明写真より、もっと多くの情報量を持っている・
他にも、会社の会議室でただ撮るよりは、カラオケ大会のときのもののほうが親しみ感が湧くかもしれない。
黒いバックで微笑んでいるモノクロ写真が、信頼感につながるかもしれない。
そういった、コンテンツの構成要素について徹底的にこだわるということがスマホ時代に合ったデザインと言えそうだ。
そうやって作りこんだスマホサイトは説得力を持つ。
スマホという限られたスペースでは、そういったコンテンツの力が全てだと思う。
だからこそ、カメラマンやライターに金をかけ、クオリティを上げることには価値がある。
誰でも手軽にサイトは作れるが、
価値ある中身にするためには相応の労力と技術が必要なのだ。
最後まで読んでいただいてありがとうございます。
デザインを戦略にして、もっといい会社になろう。