言葉に魂が入ると言ったら信じる?webフォントが使いやすくなってきたので、文字の力を試してみよう。
当たり前だが、普通の人は文字の形などほとんど意識していない。
あなたの会社のWebサイトでは、どんなフォントを使っているだろうか。
「そんなのあまり気にしたことがない」という方がほとんどだろう。
気にしたとしても、明朝かゴシックかというぐらいだと思う。
紙メディアなどの広告デザインを長年作ってきた立場から言うと、フォントは非常に重要である。
文字の形ひとつで、そのメッセージの伝わり方が違うからだ。
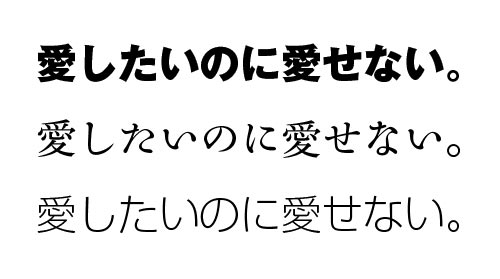
たとえばこんなふうに。(文章に深い意味はない)

一般に大きな声で語るような感じなら太めのゴシックだし、
言葉の余韻や気持ちのようなものを込めたければ明朝だ。
あまり感情移入は必要なくても、清潔感がほしかったら極細ゴシックにするとかもある。
そして、ゴシック、明朝ともに様々な形とウェイト(文字の太さ)がある。
文字はメッセージの質感を決める。
デザインを決めるということは、
「文字を決める」ということでもある。
それぐらい、デザインに文字が与える影響は大きいのだ。
Webサイトにおける文字の扱いも、トップバナーなどでぶっといゴシックで強調したり、
繊細な明朝でやさしい感じを演出したりということは行われてきた。
しかし、もともとPCに搭載されているフォントの種類が少なく、
字詰め(文字の間隔を適切に調整すること)の機能も甘かったため、
搭載されているフォントでなく、別のグラフィックソフトで作成・調整した文字を
画像として貼りつけていた。
(もちろん今でもそれは行われている)
本来は文字として出力されるべきものが画像として貼りつけてあるのだから、
タイトルや見出しぐらいしか適用できず、
本文はPCに搭載されている標準フォント以外の書体など使うことはできなかった。
画像だから、レスポンシブデザインの中で勝手に行変えしてくれないとか、
キーワードを拾えずSEO上問題があるとかは長年指摘されてきた。
Webフォントはデザインを文字まわりの制約から解放したが・・・。
そこでWebフォントの登場である。
これはPC上にフォントが搭載されていなくても、
クラウド上のフォントデータを読み込んで、指定の書体で表示ができる。
このページも、その仕組みを使っているから見出し・本文ともにこのような明朝系の書体で表示されている。
文字一つでだいぶ雰囲気が変わるのだが、どうだろう。
「いや、だからそれがなんなのさ、結局は情報の質なんだから、そんなのどうだっていいじゃん」
と思った方、それはそれでその通りである。
特にスマホでWebフォントを使用しようと思ったら、
その読み込み分サイトの表示スピードが遅くなると言われている。
表示にほんの少し余計に時間がかかるだけで、
訪れた人は簡単にそのページから離脱してしまう。
(このページのフォントは「TypeSquare」で提供されているのでそんなことはないです、と提供元の説明には書いてあった)
大体、スマホの小さな画面では明朝など読みにくいだけだし、
文字の雰囲気云々よりも、可読性に優れた文字を選ぶべきだ。
なにより、スマホは「情報媒体」だからだ。
Web上での情報は、媒体がPCであってもスマホであっても、
本質的には「情報の質」、つまり何が書いてあるかが最重要視されるべきもので、
フォントなんぞなんでも構わない。
それでも、文字は企業の心、と留めておこう。
けれど、やっぱり、読みにくいサイトだったり、
なんかデザインがパッとしないサイトと、
フォントも含めてしっかりとデザインコントロールされたサイトだったら、
どちらにより好感を持つだろうか。
そういう視点で、検討していくことをお勧めします。